“Noreferrer noopener”是可以添加到传出链接中的HTML属性。
这些标签有什么作用,以及它们如何影响您的SEO工作?
在这篇文章中,我将解释noreferrer和noopener标签之间的区别,它们与nofollow标签有何不同,以及使用每种标签时对SEO的影响。
什么是rel =“ noreferrer”?
rel =“ noreferrer”标记是一种特殊的HTML属性,可以添加到链接标记(<a>)中。
通过从HTTP标头中删除引荐信息,可以防止将引荐信息传递到目标网站。
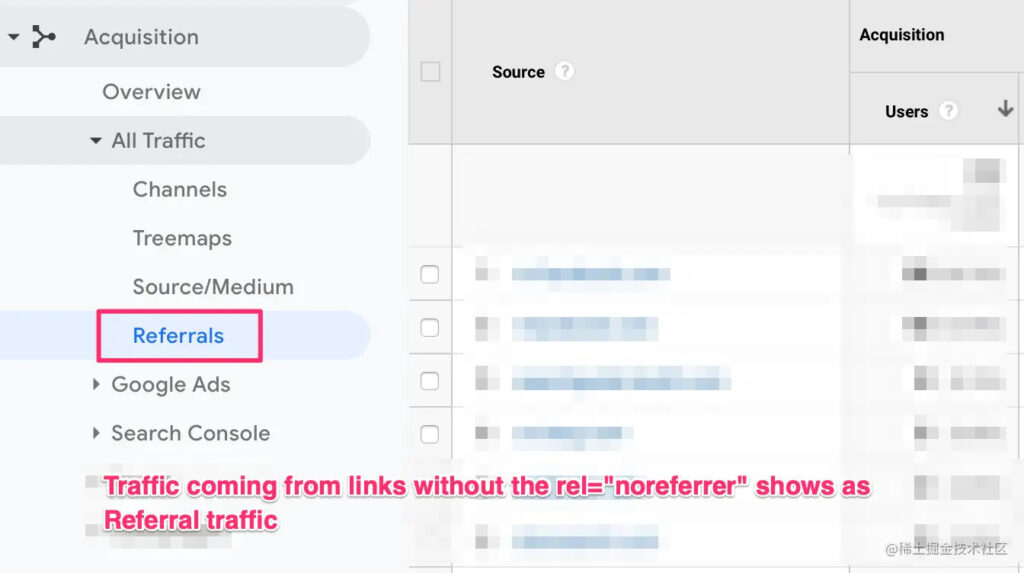
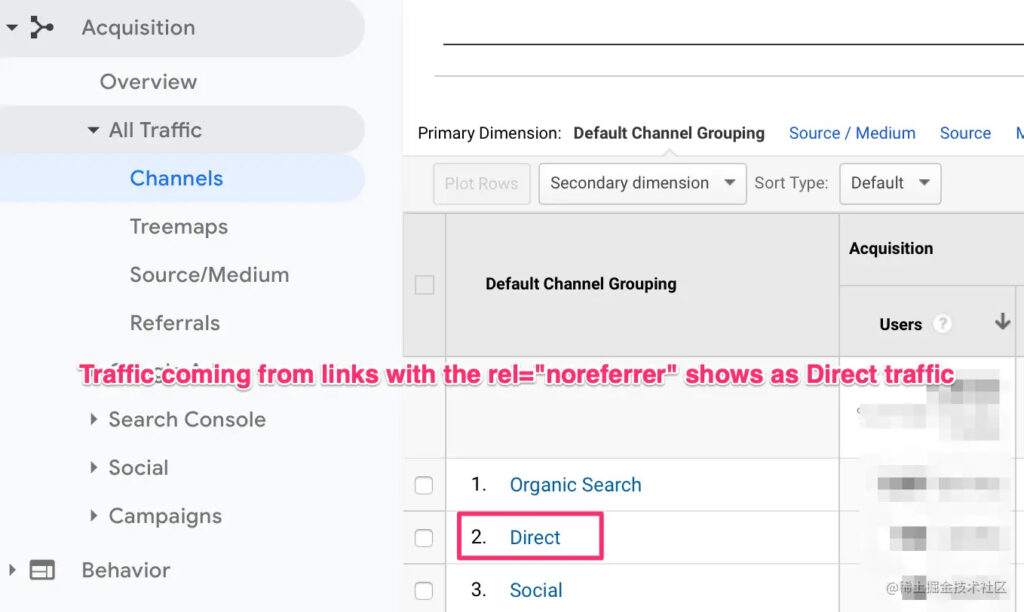
这意味着在Google Analytics(分析)中,来自具有rel =“ noreferrer”属性的链接的流量将显示为“
直接流量”,
而不是“
引荐”。
这是noreferrer属性在HTML视图中的外观:
<a href="https://www.example.com" rel="noreferrer">Link to Example.com</a>
这是一个更好地理解这一点的示例:
假设您从网站A链接到网站B,但没有“ noreferrer”标签。
网站B的所有者在Google Analytics(分析)中查看“获取”报告时,可以在“ REFERRALS”部分下看到来自网站A的流量。

当您使用“noreferrer”标记从网站A链接到网站B时,从网站A到网站B的所有流量都将在Google Analytics(分析)中显示为直接流量(而不是引荐)。

什么时候使用rel =“ noreferrer”?
当您不希望其他站点知道您正在链接到这些站点时,请在传出链接上使用rel =“ noreferrer”属性。想不出为什么要这样做的任何正当理由,但事实就是如此。
绝对不要在内部链接上使用rel =“ noreferrer”属性,它可能会使您的Google Analytics(分析)报告混乱。
rel =“ noreferrer”和SEO
将noreferrer标记添加到链接不会直接影响SEO。
您可以放心使用它而不必担心任何事情。
但这确实对您的链接建立和推广工作有间接影响,原因如下:
引起其他网站管理员注意的一种方法是链接到他们的网站。
所有网站管理员每天都会检查他们的Google分析,尤其是“引荐流量”。
当他们看到来自网站的访问量时,很可能会对其进行检出并在社交媒体上共享该页面,关注作者,甚至决定通过返回链接来回馈青睐。
这对SEO很有好处,实际上,这是Google推荐的一种从其他网站获取链接的有效方法(请参见Google文档中的相关报价)。

当您在链接上附加了noreferrer标签后,以上内容将不会发生,因为您网站的流量不会在Google Analytics(分析)中显示为“引荐”,因此其他网站站长将不知道您已链接到它们。
您可能会想,“
为什么还要谈论这个,我也不会将其添加到我的链接中,这就是故事的结局
”。
该问题流行的原因是,WordPress默认将’noreferrer’标记添加到所有设置为在“新标签”中打开的传出链接。
Noreferrer和WordPress
因此,如果您使用的是WordPress,则应该知道,当您向内容添加外部链接并将其设置为在“新标签”中打开时(target =“ _ blank”),WordPress会自动将rel =“ noopener noreferrer”添加到链接。
他们这样做是为了提高WordPress丰富的编辑器(TinyMCE)的安全性,并防止进行标签捕获和其他网络钓鱼攻击。
这是一个例子:
<a href="https://www.externalsite.com/" target="_blank" rel="noopener noreferrer">my external link</a>如上所述,这将阻止任何信息传递到新标签,最终结果是,从您的网站流向链接网站(通过单击链接)的任何流量都不会显示在Google Analytics(分析)中。
如何从WordPress链接中删除rel =“ noreferrer”
防止WordPress自动将属性添加到外部链接的最简单方法是不在新标签中打开链接。
换句话说,要在同一窗口中打开链接。
这是解决此问题的最简单方法,但缺点是用户单击外部链接将离开您的网站,这可能会增加跳出率,减少网站停留时间等。
但是,由于现在大部分流量都来自移动设备,因此您不必担心用户退出您的网站,因为移动设备上“新标签”的行为使用户很难返回上一个窗口。
有一些插件可以阻止WordPress将rel =“ noreferrer”添加到外部链接,但是它们仅在使用
TinyMCE而不是新的编辑器(Gutenberg)时起作用。
我的建议是不要对此感到困惑,只需避免在新标签中打开外部链接,您就可以开始了。
Noreferrer和会员链接
Noreferrer对会员链接没有影响。
原因是大多数会员计划不依赖“引荐流量”来授予转化,而是依赖于链接中包含的会员ID。
例如:
<a href="//www.semrush.com/sem/?ref=15096612" rel="noreferrer noopener" target="_blank">因此,您不必担心。
Nofollow和Noreferrer之间的区别
当您将rel =“ nofollow”添加到外部链接时,您基本上指示搜索引擎不要将任何PageRank从一页传递到另一页。
换句话说,您告诉他们出于SEO目的而忽略该链接。
nofollow和noreferrer之间的区别在于,noreferrer不会将任何引用信息传递给浏览器,但是会链接。
使用nofollow时,引荐信息会传递到浏览器,但不会遵循链接。
因此,它们不是同一件事。
在不信任的链接上使用nofollow,如果不希望其他站点知道已链接到它们,则使用noreferrer。
什么是rel =“ noopener”?
rel =“ noopener”是可以添加到外部链接的HTML属性。
它阻止打开的页面获得对原始页面的任何访问。
这是带有rel =“ noopener”标签的链接的示例:
<a href="https://www.example.com" rel="noopener">Link to Example.com</a>出于安全原因,WordPress会自动将其添加到在新选项卡中打开的所有外部链接上添加此链接,建议您保留它。
如果您不在WordPress上,建议将rel =“ noopener”添加到在新选项卡中打开的所有外部链接。
Rel =“ noopener”和SEO
Noopener对您的SEO几乎没有影响,因此您可以安全地使用它来增强网站的安全性。
重点学习
处理HTML标记和属性对于许多人来说是令人困惑的,但是noreferrer和noopener并非如此。
它们都不会对您的SEO产生负面影响,请放心使用它们。
如果您使用的是WordPress,则这些标签会自动添加到在新标签页中打开的外部链接上。
需要noopener来增强网站的安全性并防止其他网站(通过浏览器会话)访问您的页面。
noreferrer用于保护引荐信息不被传递到目标网站,这也将引荐流量隐藏在Google Analytics(分析)中。
如果您希望其他网站将您网站的流量视为“引荐流量”,则只需不要在新标签中打开外部链接。
这将阻止WordPress自动将属性添加到链接,并且一切正常。
Nofollow与noreferrer不同。
将rel=“nofollow”添加到链接时,它指示搜索引擎不要将该链接用于SEO。
Noreferrer确实将链接汁从一个网站传递到另一个网站。
如果您仍然对rel=“noreferrer noopener”的角色感到困惑,请在评论中告诉我。